網站的功用有很多種,而每一個網站所供應的服務都大有不同。不過,不管是甚麼網站,「外觀設計」都是很重要的。如果你的網站不夠吸引人,就算文章多精彩也沒有用。
下載White Clean
下載連接:Google雲端硬碟
更新日期:2013.6.8
版權聲明:請注意,當您下載此範本時,代表你遵守以下的條款:您有權散佈、改作、複製與使用。但請注意,在網站最下面的「範本來源」請勿刪除,請尊重作者,但如果您有任何的改作行為,您大可以刪除他。謝謝您的配合。
對於這件事,我是在遇見了WordPress佈景主題設計才有領悟。不過,在我對於HTML不熟悉的情況下,我可能無法開發WordPress佈景主題,但我卻可以釋出Blogger範本(就是Blogger 佈景主題),為什麼呢?很簡單,我就靠著Blogger範本「自訂」的功能……
現在就來一一介紹一下本範本的一些特色吧!
色彩調配
對於色彩的調配上,為了凸顯網頁主要區塊,而把背景色調為灰色,主頁色則選擇白色。如果你仔細的品味一翻,你會發現網站好像成了一張紙,這樣的設計不只在於美觀,還可以讓瀏覽者把焦點放在主頁裡,而讓眼神不會飄到其他地方。
行列間距
之前在Chrome流行一個擴充程式,就是自動調整每個網站的字距與行距,為什麼要這麼做呢?因為某星座的人有強迫症(我忘記是哪個星座了)。對此,我也採取相對的修改,這一次就不能靠「自訂」來使用了,要自己編輯HTML去更改,我在這裡稍微解釋一下:
請注意 Line-height: 1.7 那行,關鍵就在這裡,我就是在Post – body上增加了這段程式碼,讓行列之間有個喘氣的空間。如果你想調整字距的話,那你要用letter-spacing: 1.4px;(1.4px可以更改)就可以了!
導覽列掰掰
事實上,我本來是不想這麼做的,因為這個福利是Google給我們的,給他放個條子因該是一種回饋吧?但是,我後來卻把它拿掉了,原因很簡單,就是因為他擋到了Logo上的灰色區塊,那塊很重要,如果沒有它整個主題就四不像了。所以我才逼不得已,把它拿了下來。不過不知道會不會發生甚麼事,因為我知道很多有名的Blogger網站都沒有拿下來……
對了,如果你要像我一樣不要導覽列,請自行關閉。請到「版面配置」上做調整。
適用於所有Blogger
有些人因該有去過Btemplates下載Blogger範本,但是下載回來套用上去後卻發現有些功能好像不能使用或者不能正常運作,這是因為他們把整個範本打到重練,把一些基底元素重新編譯,這樣雖然可以美化,但有時候會與Blogger不相容,所以可以說是「重看不重用」。但White Clean卻不會有這個問題,我們並沒有更改基底元素。不過,這一點獅子會再研究研究,是否可以讓Blogger更有質感但不會有相容問題。
可安裝Disqus
我不知道您有沒有無法在Blogger上安裝Disqus的情況,如果有,我建議您可以選用White Clean,White Clean本來就可以安裝Disqus,但如果你問我為什麼我卻無法給予回答,因為我也不知道(記得嗎?我還不會HTML),如果你有興趣而且你會HTML與CSS的話,你可以研究看看,如果你願意,歡迎與我分享你的看法喔!
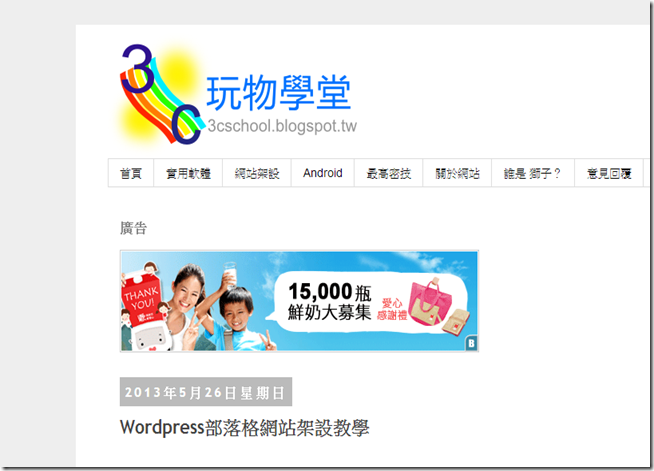
預覽
那麼現在,我們就來體會一下Placeit的所設計的網頁預覽吧!
如果您有任何的問題或者佈景主題有錯誤,請您留言給我,我會在7天內回覆您!









10 意見
Write 意見你好~我套用了這個範本,清爽的寬版面真的很順眼:)
Reply不過底下「範本來源」是空的沒有內容~
我想要把你的連結加進去,請問用這個頁面的網址還是整個部落格好呢?
謝謝你唷~
謝謝,很高興有人稱讚這個作品。
Reply就用這個網站的網址就可以了,這部分我會再做修改。
感謝你告知我!~~
您好:
Reply我也想套用您的「範本」,只不過,從來沒套過他人的「範本」,可以指導一下嗎?(不知道要從哪邊 套用???)
感恩
部落格設定-->範本-->備份與還原--->上傳還原並且套用
Replygood
Reply3Q so much
謝謝你。這是套用過 White Clean 範本後的部落格:http://u7804156.blogspot.tw/
Reply看起來,版面舒服多了!感恩
呵呵,感謝您愛用這個佈景主題!
Reply板主您好:文中提到「 之前在Chrome流行一個擴充程式,就是自動調整每個網站的字距與行距」。
Reply想請教一下,是哪個擴充程式??若是知道的話,煩請不吝告知。
想來安裝看看!感恩
Jerry
其實我也忘記了,或許你可以上網Google或到商店找找。
Reply很不錯
Reply不過可以再改進
EmoticonEmoticon